Streamlit + FastAPI:快速构建和部署 AI Web 应用的新思路
- 作者
在应用程序开发领域,尤其是在数据科学和 AI 应用领域,选择正确的工具来创建、部署和管理应用程序至关重要。本文将深入探讨 Streamlit + FastAPI 的快速构建和部署 AI Web 应用的新思路,阐明其架构、工作机制、优势和实际使用案例,并提供了实际的示例程序。
一、概述
Streamlit
Streamlit 是一个开源 Python 库,旨在帮助开发人员以最小的工作量轻松创建数据项目的网络应用程序。它强调简单性,允许开发人员使用简短易懂的代码将数据脚本转化为可共享的网络应用程序。
FastAPI
FastAPI 是一个现代、快速(高性能)的网络框架,用于使用 Python 3.7+ 构建基于标准 Python 的应用程序接口。它旨在创建健壮、高效的 API,由于其快速执行和高效的数据处理能力,尤其适用于构建数据应用程序。
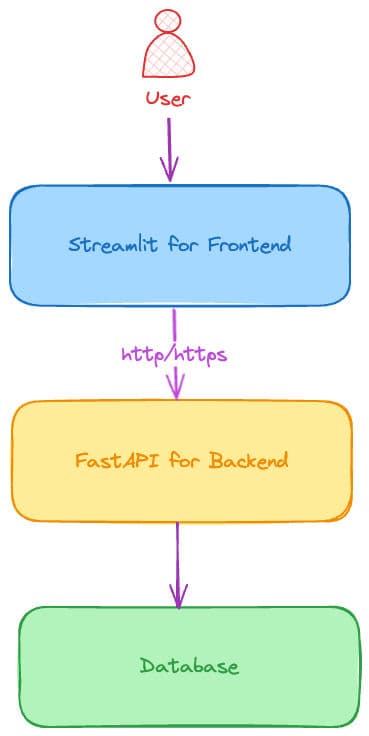
二、Streamlit + FastAPI
Streamlit 作为前端
- 开发用户界面:利用 Streamlit 开发应用程序的用户界面,为用户提供一种交互式的、视觉上吸引人的数据交互方式。
- 数据可视化:它允许开发人员创建各种可视化数据,如图表和图形,以易于理解的格式表示数据。
- 用户交互:通过 Streamlit 的各种组件,Streamlit 应用程序可以接收用户输入并显示可视化结果。
FastAPI 作为后端
- 处理业务逻辑:FastAPI 管理应用程序的业务逻辑、处理数据、执行算法并确保应用程序按预期运行。
- 与数据库交互:它处理与数据库的交互,确保根据应用程序的要求正确存储、检索、更新和删除数据。
- 管理数据处理任务:FastAPI 可以管理各种数据处理任务,确保数据在发送到前端之前得到正确处理和操作。
整体交互流程

- 用户交互:用户与 Streamlit 应用程序交互,利用小部件输入数据,并要求进行特定的可视化或分析。
- 数据可视化:Streamlit 可根据用户输入和可能的预处理数据提供可视化效果。
- 请求处理:当需要进行更复杂的数据处理或检索时,Streamlit 会与 FastAPI 后端通信,向特定的 API 发送请求。
- 数据处理:FastAPI 根据需要处理数据、与数据库交互并执行业务逻辑。
- 响应:FastAPI 将处理过的数据返回给 Streamlit 前端。
- 显示结果:Streamlit 根据从 FastAPI 收到的处理数据更新显示数据和可视化效果。
这种架构允许开发人员在用户界面和数据可视化方面利用Streamlit的简单性和交互性,同时在后端处理、数据管理和业务逻辑方面利用FastAPI的稳健性和高效性。
三、为什么要使用 Streamlit + FastAPI 的架构
1. 快速开发 MVP
- 简化开发:Streamlit 允许开发人员快速将数据脚本转换为Web应用程序,而无需深入了解前端技术。
- 快速迭代:开发人员可以立即看到代码更改对应用程序的影响,从而实现快速迭代。
2. 可扩展性
- 异步功能:FastAPI 支持异步请求处理,可并发管理多个请求,这对高流量应用程序至关重要。
- 性能:FastAPI 以其高性能而著称,可确保应用程序能够扩展以处理增加的负载,而不会明显降低响应时间。
- 便于迁移:如果 MVP 版本取得了不错的效果,可以快速将 Streamlit 切换成专业的前端应用,但后端 FastAPI 几乎不需要做任何修改。
3. 容易上手
- 基于 Python:Streamlit 和 FastAPI 都是基于 Python 开发,因此熟悉 Python 的开发人员都能使用,确保学习曲线顺畅。
- 简化语法:这两款框架的语法都设计得简单直观,让开发人员可以专注于构建功能,而不是纠结于复杂的语法。
4. 良好的社区和生态
- 活跃的社区:Streamlit 和 FastAPI 都拥有活跃的支持性社区,通过论坛、社交媒体和其他平台提供丰富的知识、资源和帮助。
- 良好的生态:这两种工具的生态系统都包含各种插件、扩展和集成,使开发人员能够轻松扩展功能并与其他工具和技术集成。
四、实际案例:股票价格可视化应用程序
FastAPI + Streamlit 是创建 AI 应用程序的一种新思路,可以充分利用这两种框架的优势。下面是一个综合代码示例,演示了如何将 FastAPI 与 Streamlit 结合并快速构建部署应用程序。
FastAPI 代码
from fastapi import FastAPI
from pydantic import BaseModel
app = FastAPI()
class StockRequest(BaseModel):
symbol: str
@app.post("/get_stock")
async def get_stock(data: StockRequest):
# Here you might fetch real stock data, for simplicity returning a static response
return {"symbol": data.symbol, "price": 100.0}
Streamlit 代码
import streamlit as st
import requests
st.title('Stock Price App')
symbol = st.text_input("Enter Stock Symbol:", value="AAPL")
if st.button('Get Price'):
response = requests.post("http://localhost:8000/get_stock", json={"symbol": symbol})
if response.status_code == 200:
stock_data = response.json()
st.write(f"The price of {stock_data['symbol']} is ${stock_data['price']}")
else:
st.write("Error fetching the stock price")
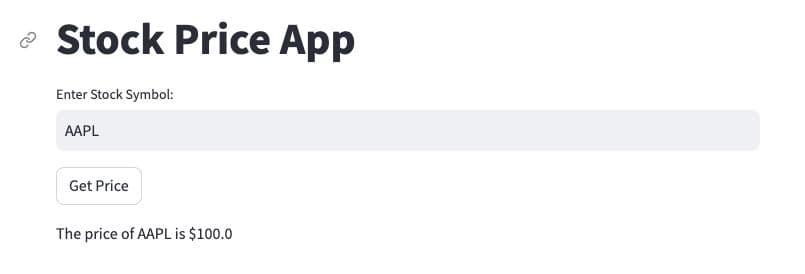
通过以上几行简单的代码,就可以实现以下效果:

更具体代码和构建步骤可以查看我的 GitHub 仓库 。
五、结论
Streamlit和FastAPI的整合为开发数据/AI驱动的 Web 应用程序提供了一个新的思路,将Streamlit的简易性与FastAPI的高性能和可扩展性结合在一起不仅有利于快速开发,还能确保应用程序的可扩展性和可维护性,并能使用现代技术和平台进行无缝部署。
分享内容